网站404错误页面如何制作
网站404错误页面的作用是,用户在访问网站某个错误页面时,向用户弹出一个错误提示页面供用户选择,目的是减少网站用户流失,降低网站跳出率。

网站404错误页面制作方法:
一、Apache服务器404页面设置
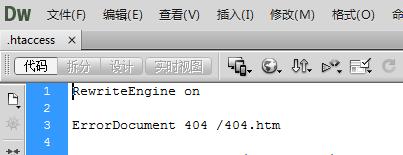
1、向.htaccess文件中加入404错误页面代码:ErrorDocument 404 /Error.html;
2、制作一个404错误页面,命名为Error.html;
3、将Error.html上传至网站根目录中。

注意:不要将404错误页面直接转到首页,否则会使首页不收录,也不要在/Error.html错误页面前带主域名,否则会导致404错误页面返回302或200的状态码。
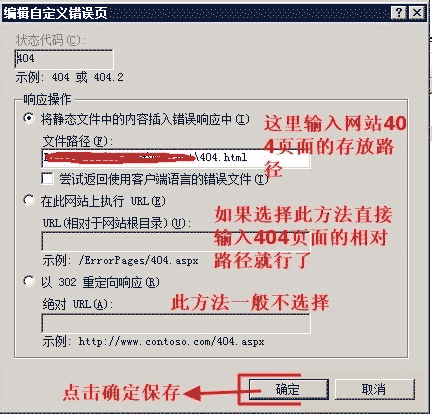
二、Windows系统IIS服务器404页面设置
Windows系统IIS服务器404页面设置步骤,打开IIS服务器>点击要设置404错误页面的网站>点击错误页>选中双击404>输入404错误页面完整路径,点击下方的“确定”按钮即可。

三、.NET网站程序的404页面制作
编辑.NET网站程序根目录下的web.config文件,加入如下代码内容:
<configuration>
<system.web>
<customErrors mode=On defaultRedirect=error.asp>
<error statusCode=404″ redirect=notfound.asp />
</customErrors>
</system.web>
</configuration>
注意:上面代码中的error.asp为系统默认的404错误页面,notfound.asp为自定义的404错误页面,使用时请修改相应文件名。 然后在自定义的404页面notfound.asp中加入如下代码:
<% Response.Status = 404 Not Found %>
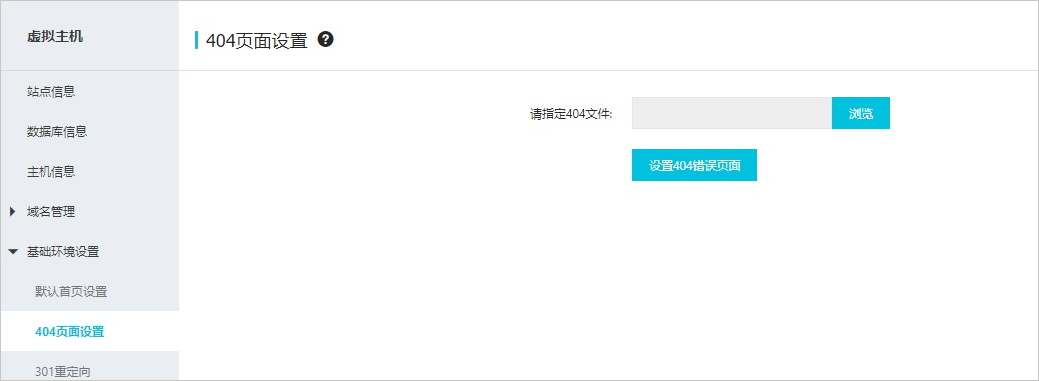
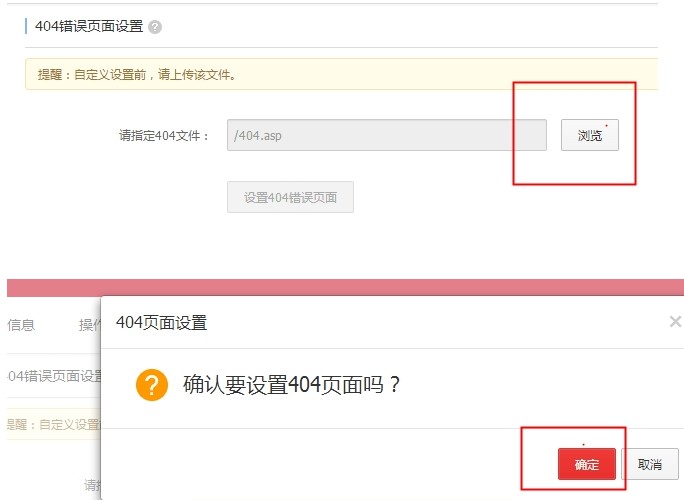
四、独立虚拟空间
如果你网站用的是独立虚拟空间,虚拟空间控制面板一般都有404页面设置按钮,点击开启,选择网站根目录中404错误页面文件就行了,下图是阿里云独立虚拟空间404错误页面设置截图。