Open Graph协议(开放内容协议)说明
Open Graph协议(开放内容协议)说明
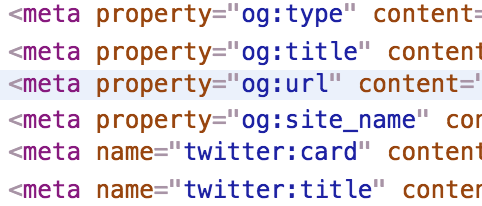
也许你有时候会到某些网站head头部文件中,会存在以下奇怪的meta,如下图所示:

Open Graph其实是内容开放协议的HTTP头部标记,有了这种协议可以让网页成为一个“富媒体对象”,当网页中有了Meta Property=og这种标签,就表示你同意了网页内容可以被其它网站引用,简单地讲,网页加入了这种属性能让网页内容可以分享到社交软件或网站里,让网页内容传播地更广泛,更有力。

Protocol Element 协议元素说明:
1、Null 表示是否允许为空;
2、Mult 表示是否允许重复;
3、Y 允许;
4、N 禁止。
Open Graph协议如何使用
<!–类型–>
<meta property=”og:type” content=”blog”/>
<!–标题–>
<meta property=”og:title” content=”Open Graph Protocol(开放内容协议)”/>
<!–图片–>
<meta property=”og:image” content=”https://avatars3.githubusercontent.com/u/17929687?s=88&v=4″/>
<!–链接–>
<meta property=”og:url” content=”http://v.youku.com/v_show/id_XMzE3NzY1NTAyOA==.html?spm=a2hww.20027244.m_250379.5~1~3~A”/>
<!–视频链接–>
<meta property=”og:videosrc” content=””/>
<!–宽–>
<meta property=”og:width” content=”300″ />
<!–高–>
<meta property=”og:height” content=”600″ />
每个标签可以多次重复使用
为什么需要设置Open Graph协议?
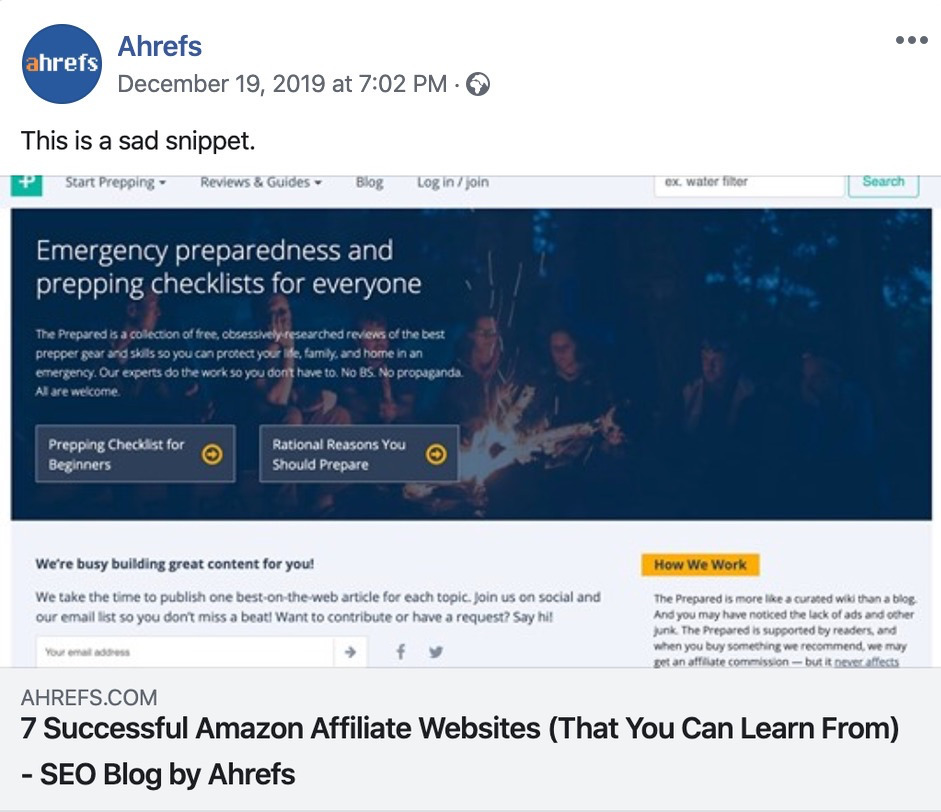
Open Graph协议已经是SNS网站不可缺少的一部分,如果分享出去的网页链接是以下这个样子,想必效果将会大打折扣,如下图所示:

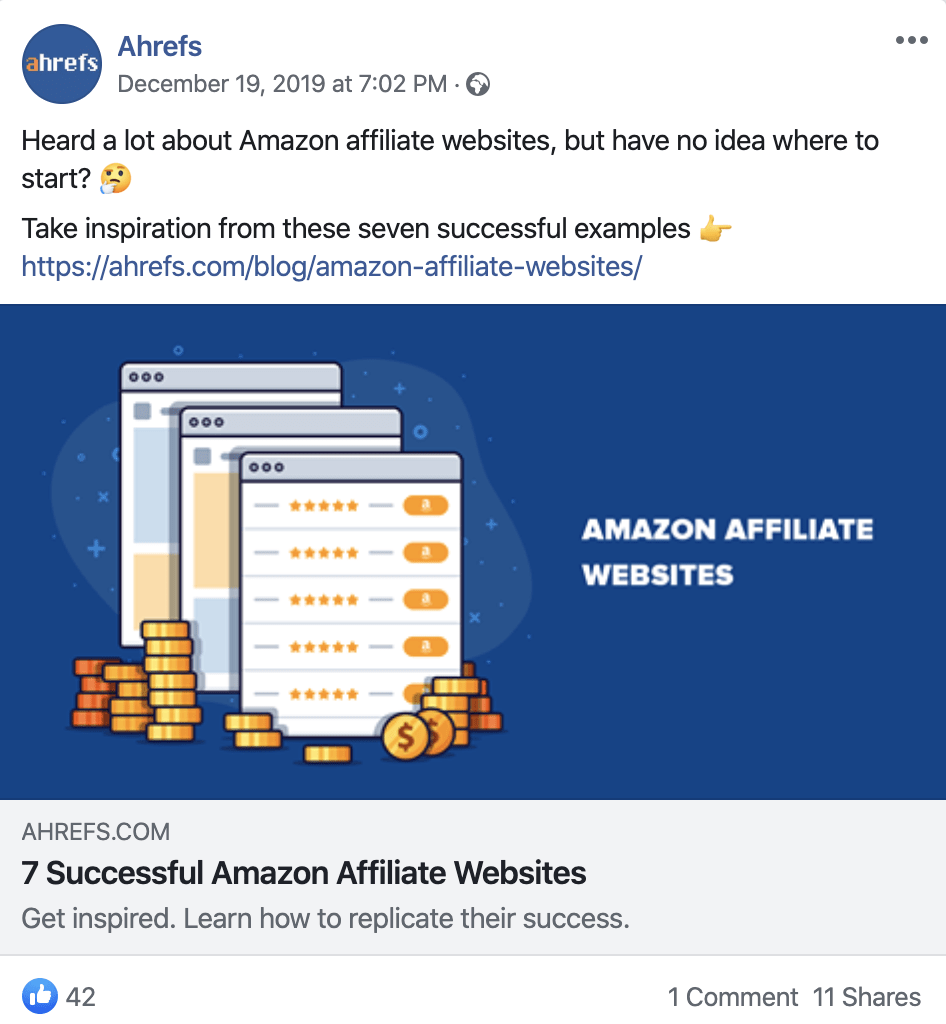
所以只要是独立的网站都需要设置OG协议,OG协议不但支持Facebook,还支持twitter,LinkedIn,pinterest等社交网站,因此想要更好推广自己网站的站长们赶紧搞起来,以下是有设置Open Graph协议分享出去的网页链接。

如何设置open graph protocol协议
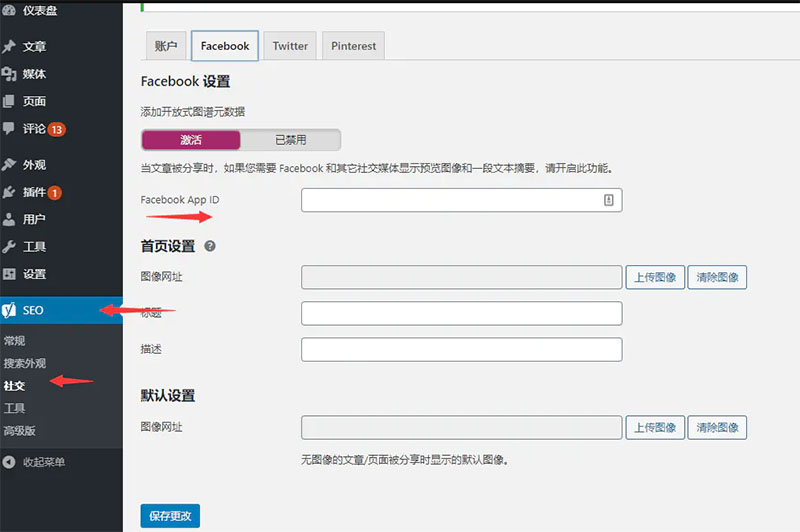
那么如何设置open graph protocol协议,如果你的网站使用的wordpress程序,直接安装yoast seo插件就可以设置了,如下图所示:

是否会对百度搜索收录造成影响
给网页增加og协议是可以增加搜索引擎信任度的,也就是说如果你网页meta信息中加入了og协议,增加了meta标签的优化内容,对于提高网页权重是有帮助的,而且国内百度搜索引擎是支持og协议的,而且网页是否增加og协议还是参加百度星火计划的条件之一。
参与OG协议对百度收录的好处:
可以帮助搜索引擎正确识别网页内容并提交给百度搜索引擎;
可让网页内容更有效的在百度结构化展现;
按照网页类型,添加meta标签og协议,并填上相应的内容。


